HTMLブロック管理での新規追加
あらかじめ指定された箇所にHTMLのブロック情報を挿入することができます。
ここでは例として「トップページ上部」に『お知らせ』を追加してみます。
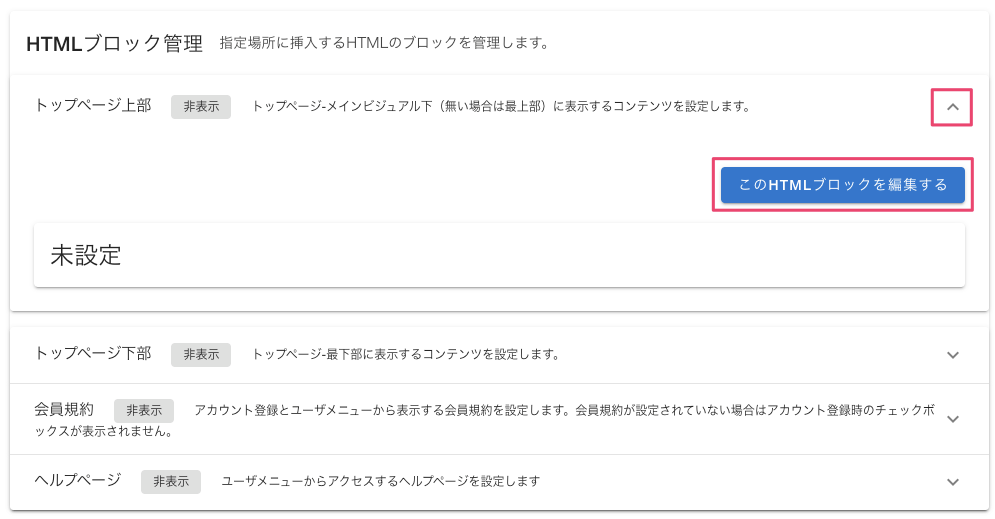
追加する場合は各箇所の折りたたみメニューを表示し、[このHTMLブロックを編集する]をクリックします。


「(追加場所の名称)のHTMLブロック編集」画面が表示されますので、以下のように設定をしていきます。

①カード形式の表示に:する/しない
この項目をチェックするとカード形式の表示になります。
チェックを外すと本文に入力したHTMLがそのまま表示されます。
今回は『カード形式にする』とします。
②ブロックタイトル(見出し)
HTMLブロックの見出しとなるブロックタイトルを入力します。(未入力可)
今回は『お知らせ』と入力します。
③サブタイトル
タイトル下に表示するサブタイトルを入力します。
今回は『お知らせがあります』と入力します。
④本文
コンテンツに表示する本文を入力します。 エディタからHTML、スタイルシートを記述することができます。
今回は『以上、お知らせでした』と入力します。
⑤このHTMLブロックを表示:する/しない
設定したHTMLブロックを表示するかどうかを設定します。
入力が完了しましたら、画面右下の[変更を保存する]をクリックします。

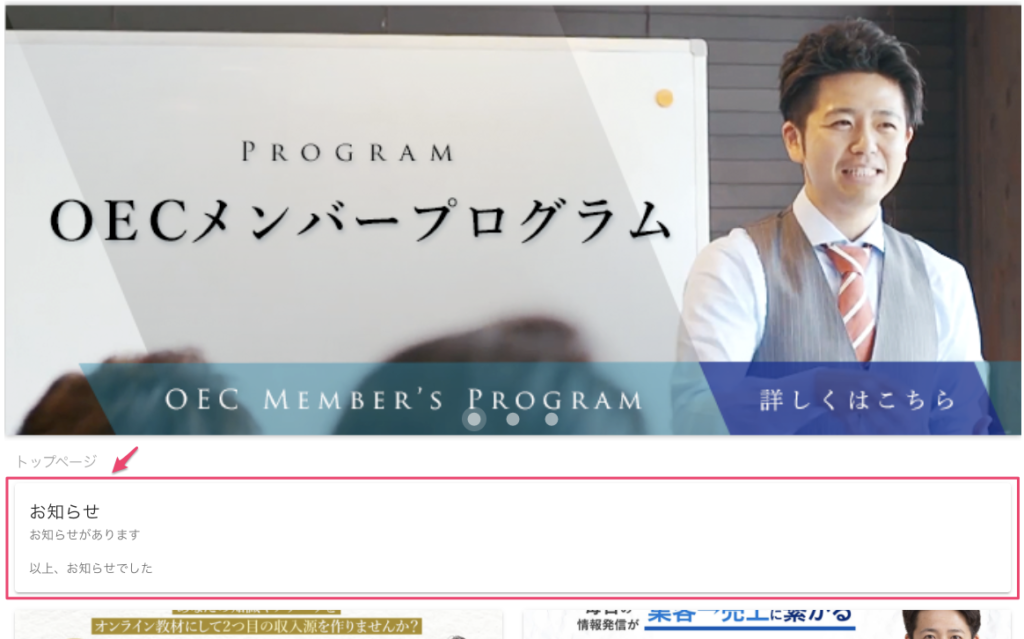
設定後は以下のように表示されます。


0 Comments